Project Description:
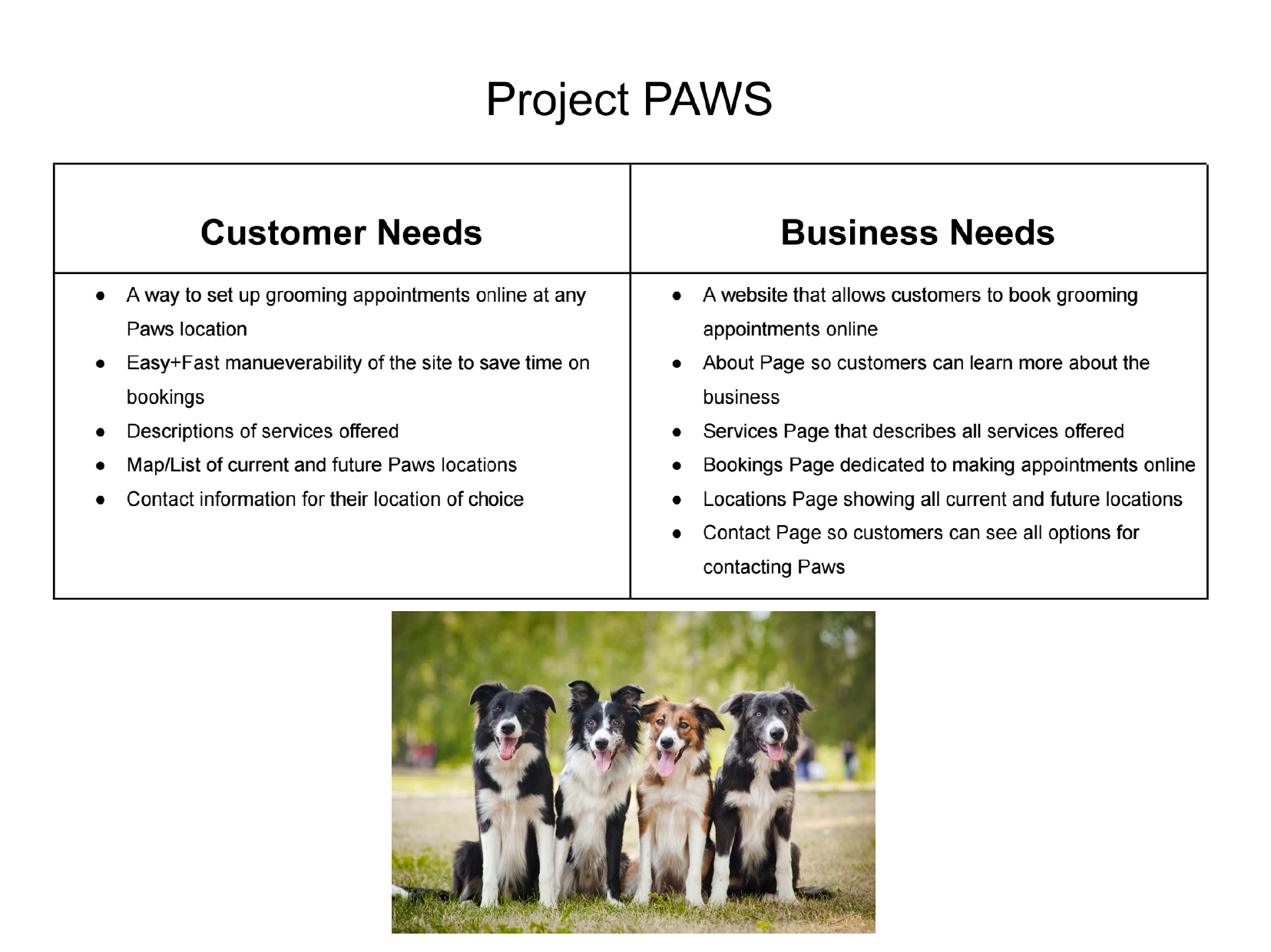
My Paws Pet Salon project is an immersive web experience designed to showcase the unique features and services offered by the salon. From detailed user personas to wireframes and user interviews, this project involved a comprehensive UX/UI design process to create a visually appealing and user-friendly website tailored for pet enthusiasts.
User-Centric Design:
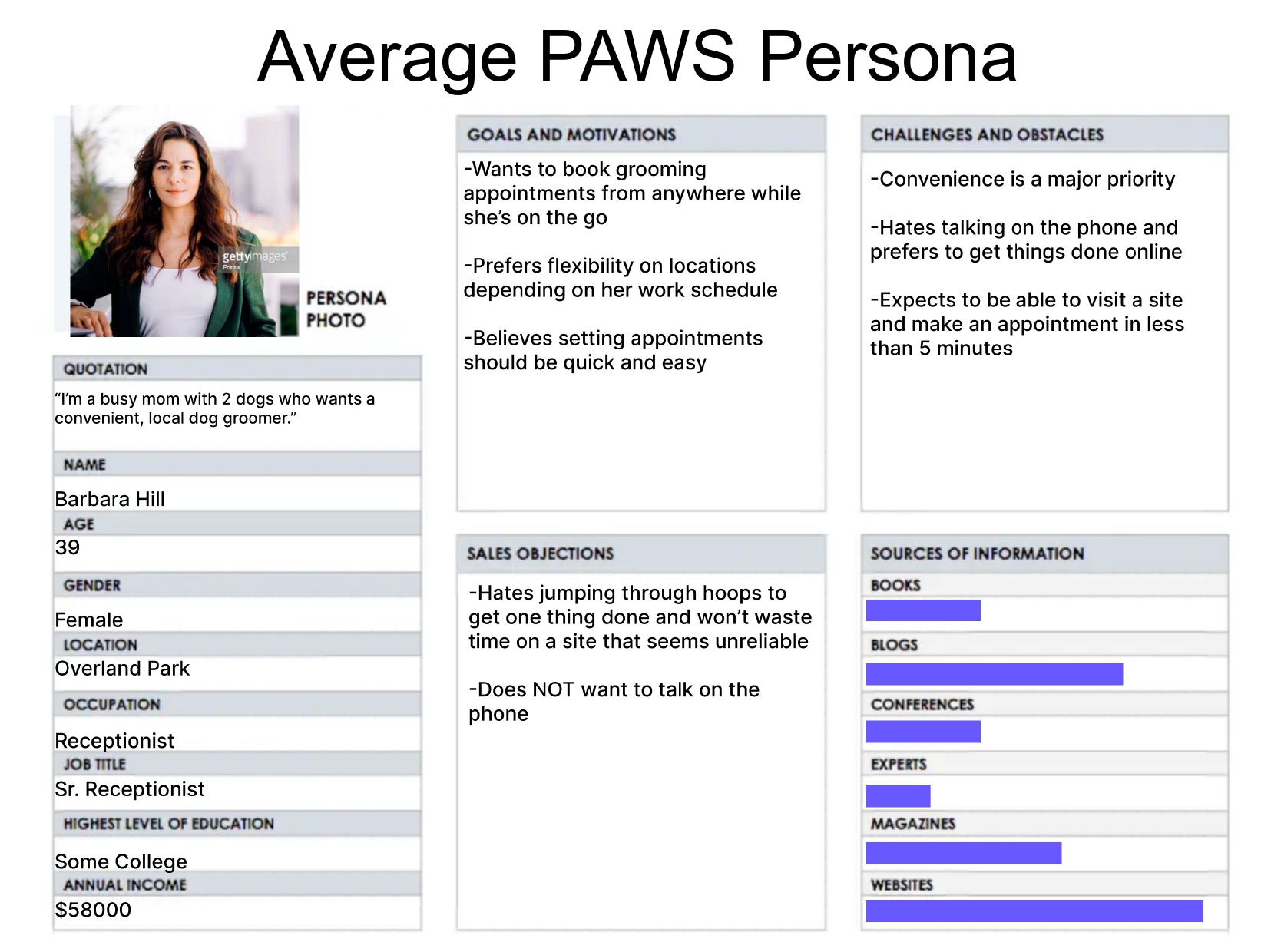
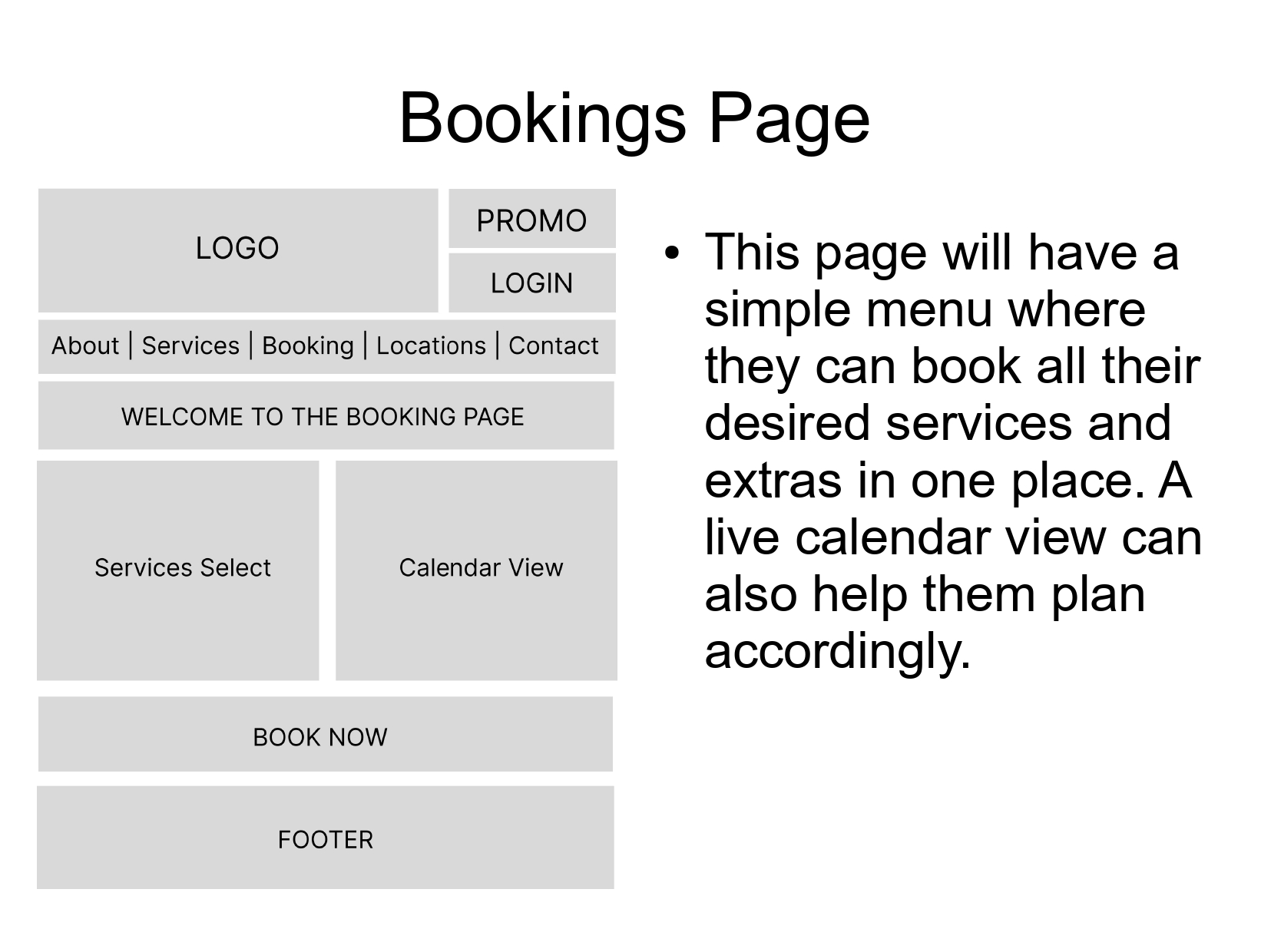
The Paws Pet Salon project prioritized user experience, incorporating insights from user personas and interviews to create an intuitive and engaging design that resonates with pet owners. The site is also made to be very responsive and mobile-friendly so that customers can book from anywhere.
Visual Appeal:Utilizing modern design principles, the website features captivating visuals, including high-quality images of grooming services, adorable pets, and a seamless layout that enhances the overall aesthetic. The PAWS Pet Salon logo itself is a design I drew using Adobe Illustrator and utilizes the brand's soft color palette.
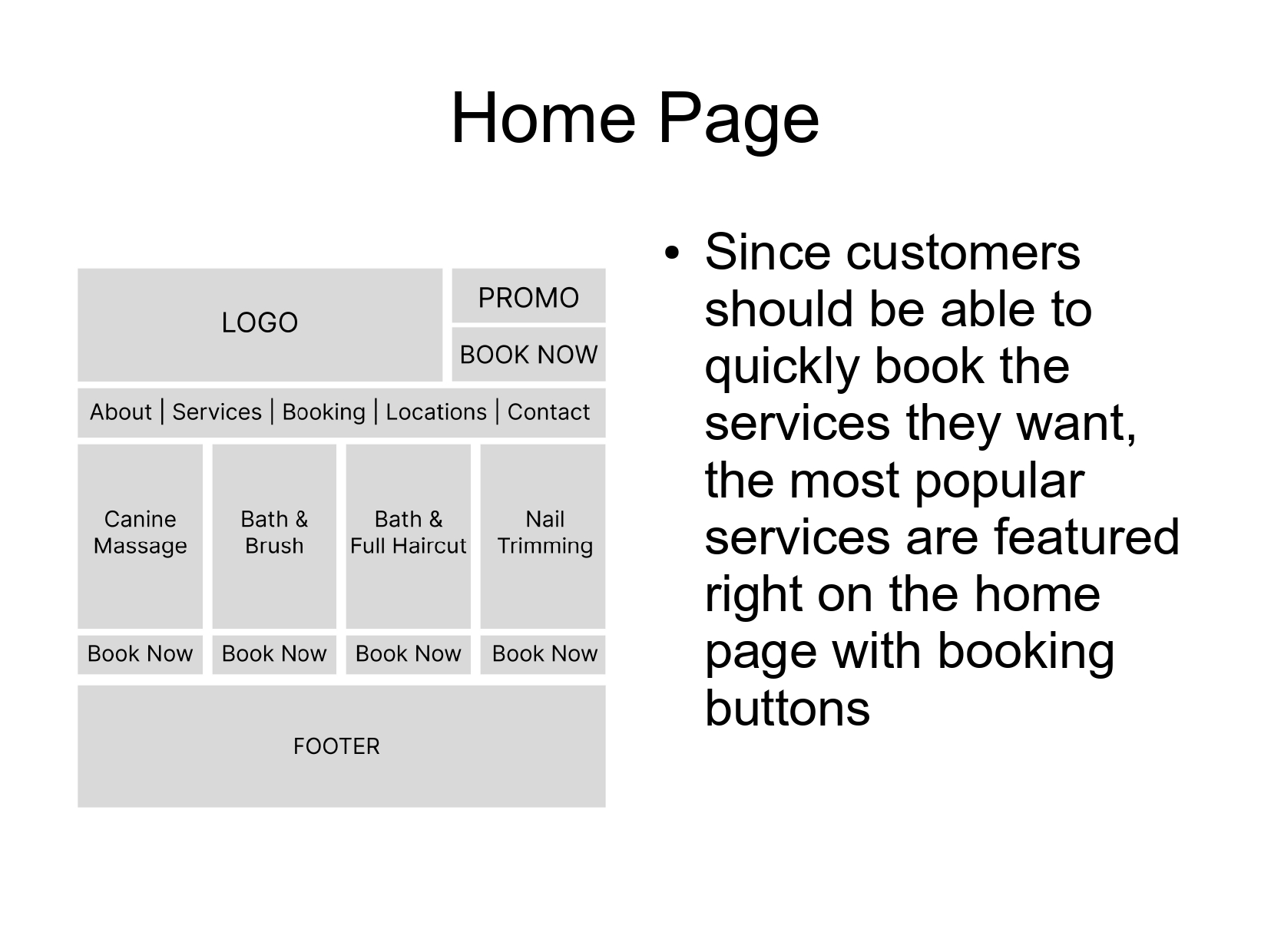
Interactive Features:Interactive elements were seamlessly integrated, allowing users to explore services, book appointments, and navigate the site effortlessly. The intuitive design encourages user interaction and engagement.









In summary, the Paws Pet Salon project is a testament to your commitment to delivering outstanding digital experiences. From meticulous planning to the implementation of user-centered design, this project showcases your expertise in creating visually appealing and user-friendly websites tailored to the unique needs of your clients.


Project Description:
I've loved reading and writing my entire life and was determined to publish my own novel some day. After college, I delved into the realm of paranormal fiction and successfully self-published my novel, "And The Universe Replied," using Amazon's versatile platform in 2018. The journey involved a meticulous process, from writing the manuscript to bringing it to readers worldwide.
Writing and Editing:With a passion for the paranormal genre, I carefully crafted the narrative of "And The Universe Replied." To ensure a polished and compelling final product, I employed ProWritingAide for thorough editing. Combining the strengths of automated editing tools with my own editorial expertise, I honed the manuscript to perfection, ensuring a captivating reading experience for my audience while keeping the creative integrity of my original ideas.
Self-Publishing Through Amazon:Utilizing the user-friendly tools provided by Amazon's self-publishing platform, I navigated the process of bringing my novel to the digital and print markets. This involved formatting the manuscript, designing the layout, and setting up distribution channels. The platform's reach allowed my novel to be accessible to readers across the globe.
Promotional Materials:Recognizing the importance of effective marketing, I took charge of creating promotional materials for "And The Universe Replied." These materials, ranging from engaging social media posts to captivating book trailers, were strategically shared across various platforms to generate buzz and anticipation among potential readers.
Cover Illustration:With a background in graphic design and illustration, I personally crafted the book's cover using Adobe Illustrator. The cover design served as a visual representation of the novel's essence, enticing potential readers and complementing the overall thematic tone of the book.
In summary, "And The Universe Replied" is not just a paranormal fiction novel but a testament to my journey as a storyteller, editor, and self-publisher. From the intricacies of writing and editing to the visual allure of the book cover, this project showcases my dedication to delivering a captivating and well-rounded literary experience.





Project Description:
For this project, I embarked on a creative journey to craft a visually-appealing biography titled "Raymond Loewy: Chronicles of Design." This endeavor allowed me to combine my passion for design, writing, and proficiency in the Adobe Creative Suite to produce a captivating book that celebrates the life and work of the Father of Industrial Design, Raymond Loewy.
Conceptualization:
To bring this project to life, I began with a clear vision of honoring Raymond Loewy's legacy through a concise, chronological biography. I wanted to capture the essence of his revolutionary ideas and creations not only through words but also through visual elements.
Content Creation:
Writing each page was a meticulous process. I drew inspiration from Loewy's own innovative thinking and contributions to industrial design. The book seamlessly integrates captivating sketches, insightful quotes, and full-color photographs, allowing readers to immerse themselves in Loewy's impressive portfolio.
Design Expertise:
Leveraging my skills in the Adobe Creative Suite, I meticulously designed every aspect of the book, from layout and typography to color schemes and imagery. This allowed me to create a visually-stunning and cohesive reading experience that reflects Loewy's design principles.
Reader Engagement:
"Raymond Loewy: Chronicles of Design" is an inspiring journey. I wanted readers, whether they're students, teachers, or casual enthusiasts, to feel engaged and enriched by Loewy's story. The book serves as an informative and attractive addition to anyone's collection.
In summary, "Raymond Loewy: Chronicles of Design" is a testament to my ability to blend my unique skills in writing and design using the Adobe Creative Suite. This project showcases my commitment to honoring a design icon and delivering an engaging and visually-pleasing experience to readers. It stands as a proud example of how my creativity and technical expertise can converge to create something truly exceptional.

Project Description:
What started as a simple college class assignment blossomed into an inspiring journey of creativity and entrepreneurial spirit, resulting in the birth of "Dearly Design." This venture is a testament to the transformative power of turning a college project into a flourishing brand.




From Classroom Assignment to Branding Idea:
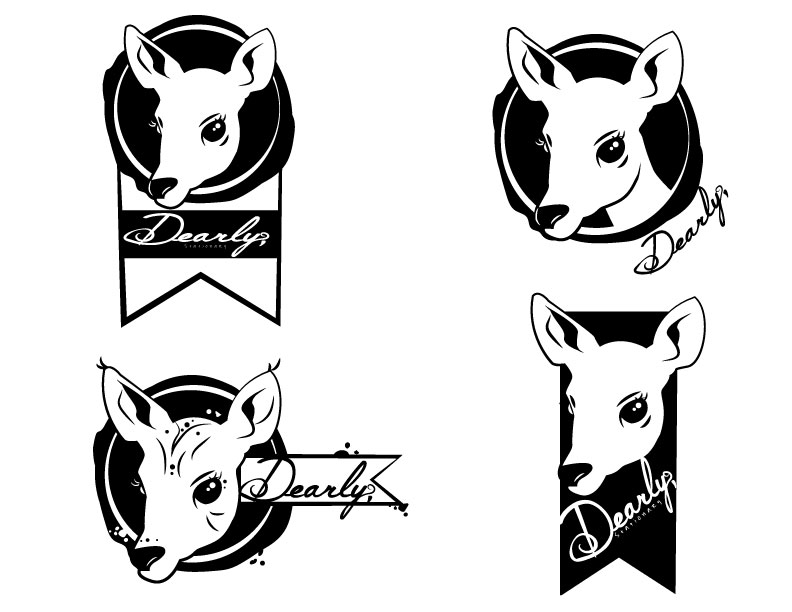
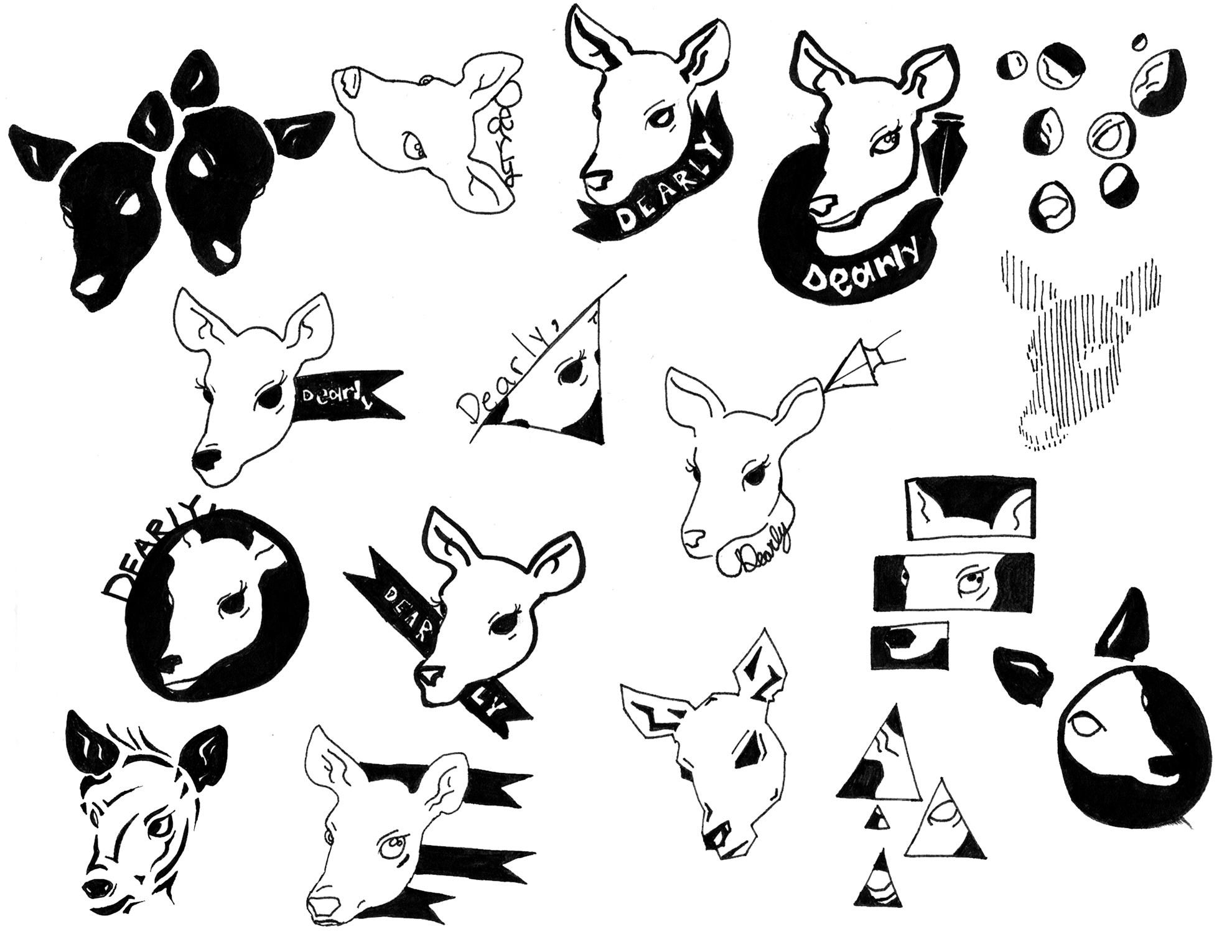
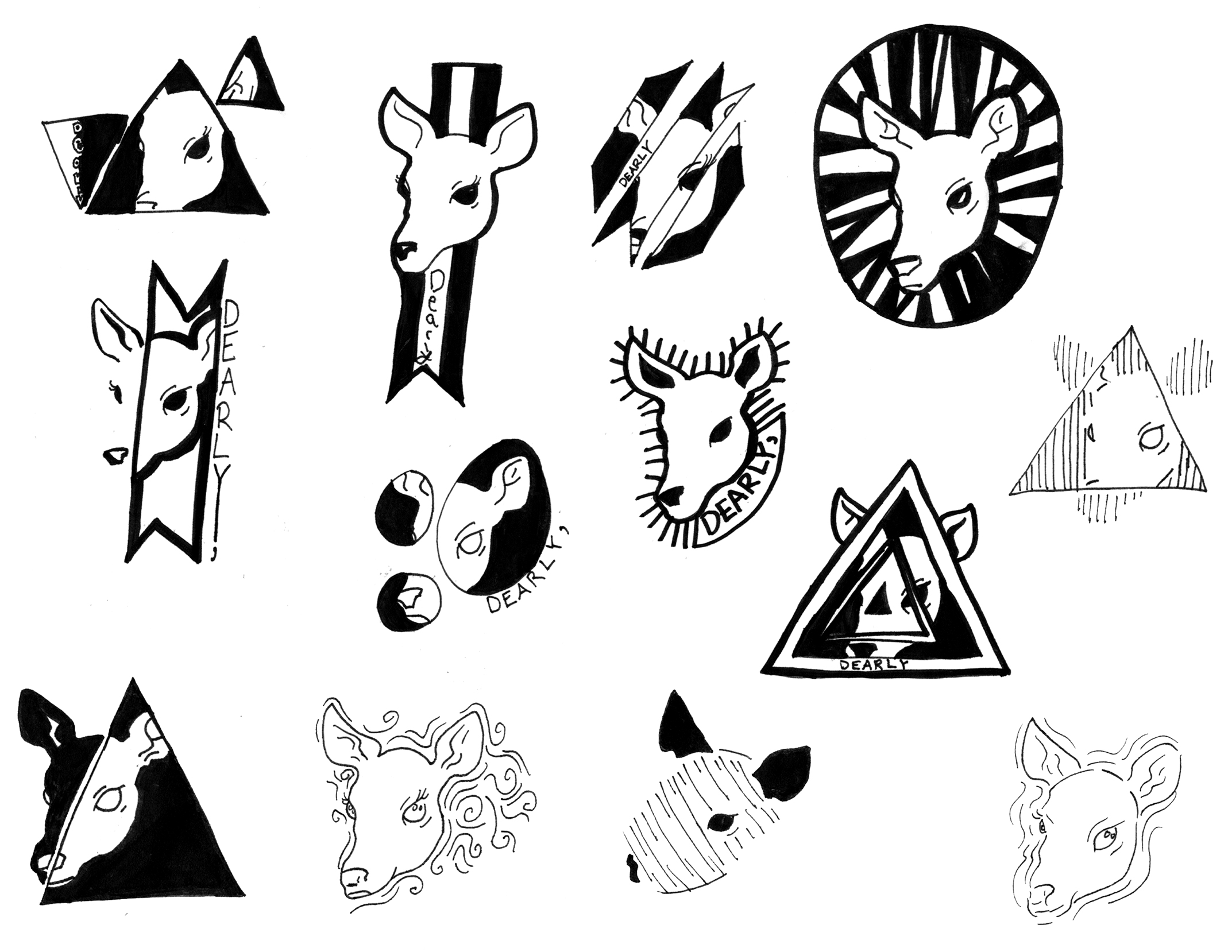
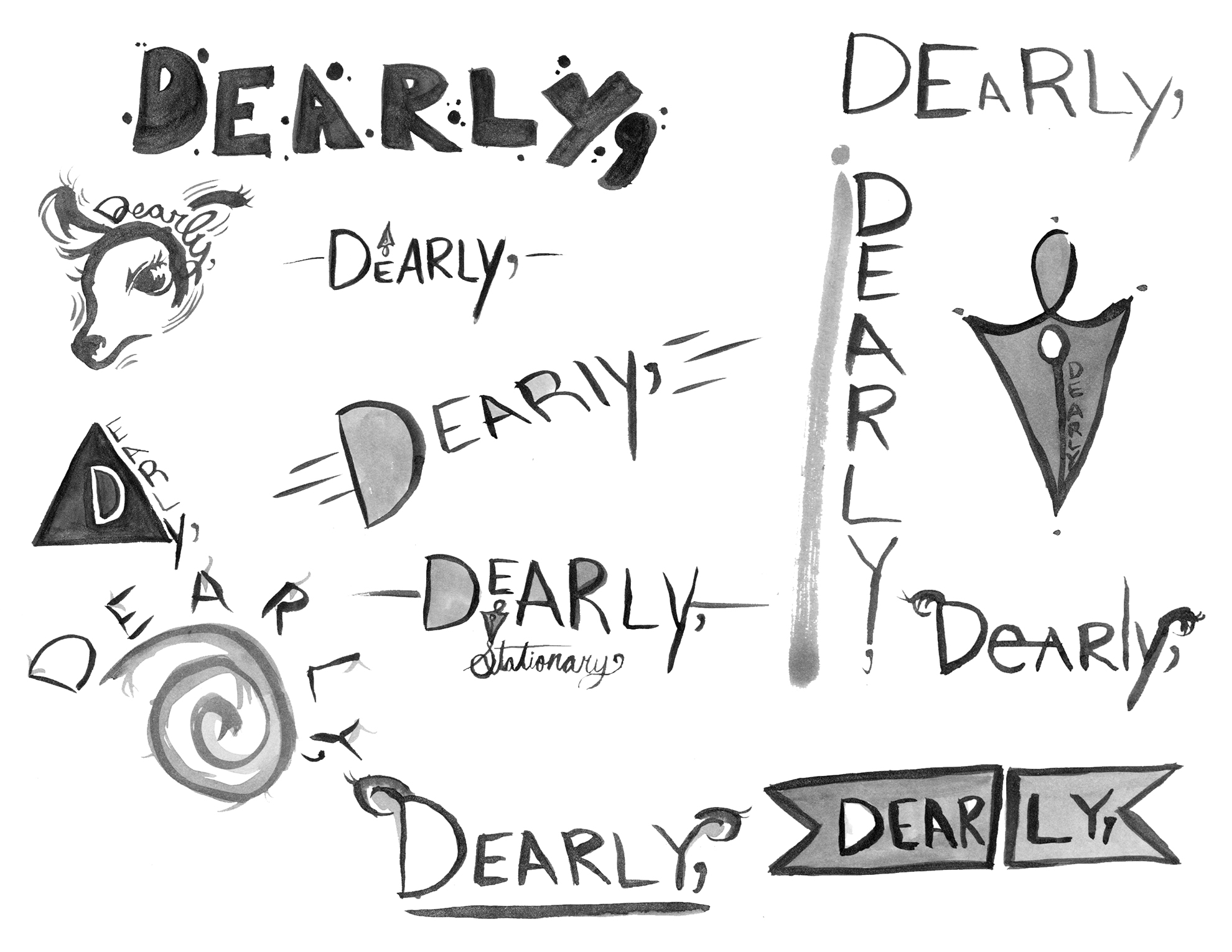
The seeds of Dearly Design were sown in 2014 during a college class assignment, where I was tasked with creating a logo. Little did I know that this seemingly routine project would ignite my passion for design. The original concept, inspired by Cervidae art and typography, was intended for a fictional stationary brand. However, the creative process opened doors to a multitude of new ideas and opportunities.




Chisel Treasures: A Spark of Creativity:
One of the remarkable creations that emerged from this journey is "Chisel Treasures." These excavation sets offer a unique and delightful way to collect hand-carved statues, gemstones, crystals, and more. Each set is a treasure trove, complete with excavation tools, a fabric keepsake bag, and a memory card for cherished memories. With themed kits like "STARRY SKIES" and "WITCHY WONDERS," they make perfect gifts for birthdays, anniversaries, or any special occasion.




Attention to Detail and Artistry:
At Dearly Design, we take pride in the delicate crafting of unusual realities. Our handmade goods, including Chisel Treasures, are crafted with meticulous attention to detail and a touch of surrealism. We use a variety of materials, including epoxy resin and reclaimed objects, to create dreamlike art pieces, stunning jewelry, and multimedia accessories.
A Creative Partnership:
Throughout this creative journey, I've been fortunate to collaborate with my best friend and partner, Kyle. Together, we conceptualized and brought to life countless ideas. Kyle's multi-talented approach has added vibrancy to our creations, and our partnership has been the driving force behind Dearly Design's unique and inspiring offerings.
In essence, Dearly Design is a testament to the power of creative exploration. It stands as a living example of how a simple classroom assignment can evolve into a thriving business, fueled by passion, artistic vision, and a commitment to crafting extraordinary, one-of-a-kind treasures for our valued customers.


Project Description:
For my latest venture, I embarked on an exciting journey into the world of travel and educational videography, creating captivating content for my YouTube channel titled "Wander and Flourish." Drawing upon my extensive experience in photography, I transitioned into the dynamic realm of videography, combining my keen eye for visuals with storytelling.
Conceptualization:
This project began with a vision to inspire and educate through the lens of a camera. I focused my attention on the American Midwest, with a particular emphasis on the breathtaking landscapes of the Rocky Mountains. I conceptualized each video, carefully selecting locations and themes that showcase the natural beauty and cultural richness of this unique region.
Content Creation:
Similar to the meticulous process of crafting a photograph, I approached video content creation with attention to detail. I captured the grandeur of the Rocky Mountains, the charm of Midwest towns, and the stories of the people who call this region home. Through expert editing, I transformed raw footage into engaging stories that transport viewers to these stunning landscapes.
Editing Mastery:
Leveraging the power of Adobe Creative Suite and Sony software, I honed my editing skills to bring out the essence of the Midwest and the Rocky Mountains. From color grading to sound design, every element was carefully tailored to evoke the unique character and allure of this region.
Viewer Engagement:
"Wander and Flourish" is an invitation to explore the American Midwest, especially the mesmerizing Rocky Mountains. I wanted my viewers, whether they're travelers planning an adventure or nature enthusiasts, to feel deeply connected to these locations. Each video serves as a virtual journey, inspiring wanderlust and an appreciation for the Midwest's natural wonders.
In summary, "Wander and Flourish" showcases my seamless transition from photography to travel/educational videography, with a special focus on the American Midwest and the awe-inspiring Rocky Mountains. It's a testament to my ability to adapt visual storytelling skills and leverage software tools effectively, all while highlighting the unique charm and beauty of this remarkable region.
Project Description:
As a Learning Ambassador at Amazon, I assumed the responsibility of tackling common challenges encountered by new workers in the role of Slam Operator. Over a meticulous two-month period, I observed and documented their concerns, as well as issues frequently occurring with the Slam Operator machines.
Conceptualization:
Leveraging my problem-solving skills and a passion for assisting others, I curated these observations into a well-formatted 7-page document complete with reference imagery. This document was crafted as a valuable quick-reference guide, tailored to aid future Slam Operators in navigating their roles seamlessly.
Content Creation:
The guide not only presented practical solutions to common issues but also offered insightful problem-solving advice and techniques. By infusing personal observations and experiences, I aimed to create a resource surpassing standard procedures, empowering new operators to address challenges confidently and efficiently.
Impactful Results:
The immediate impact of the quick-reference guide was notable. The team experienced increased efficiency and reduced downtime, benefiting from a consolidated resource that addressed their concerns directly. Additionally, the guide played a pivotal role in fostering a supportive and inclusive work environment, instilling comfort and confidence among new Slam Operators.
In summary, this project stands as a source of pride for the positive impact it had on the team and the organization as a whole. Through proactive identification of pain points, development of practical solutions, and knowledge sharing, I contributed to the continuous improvement of operations and the overall success of the Slam Operator role.

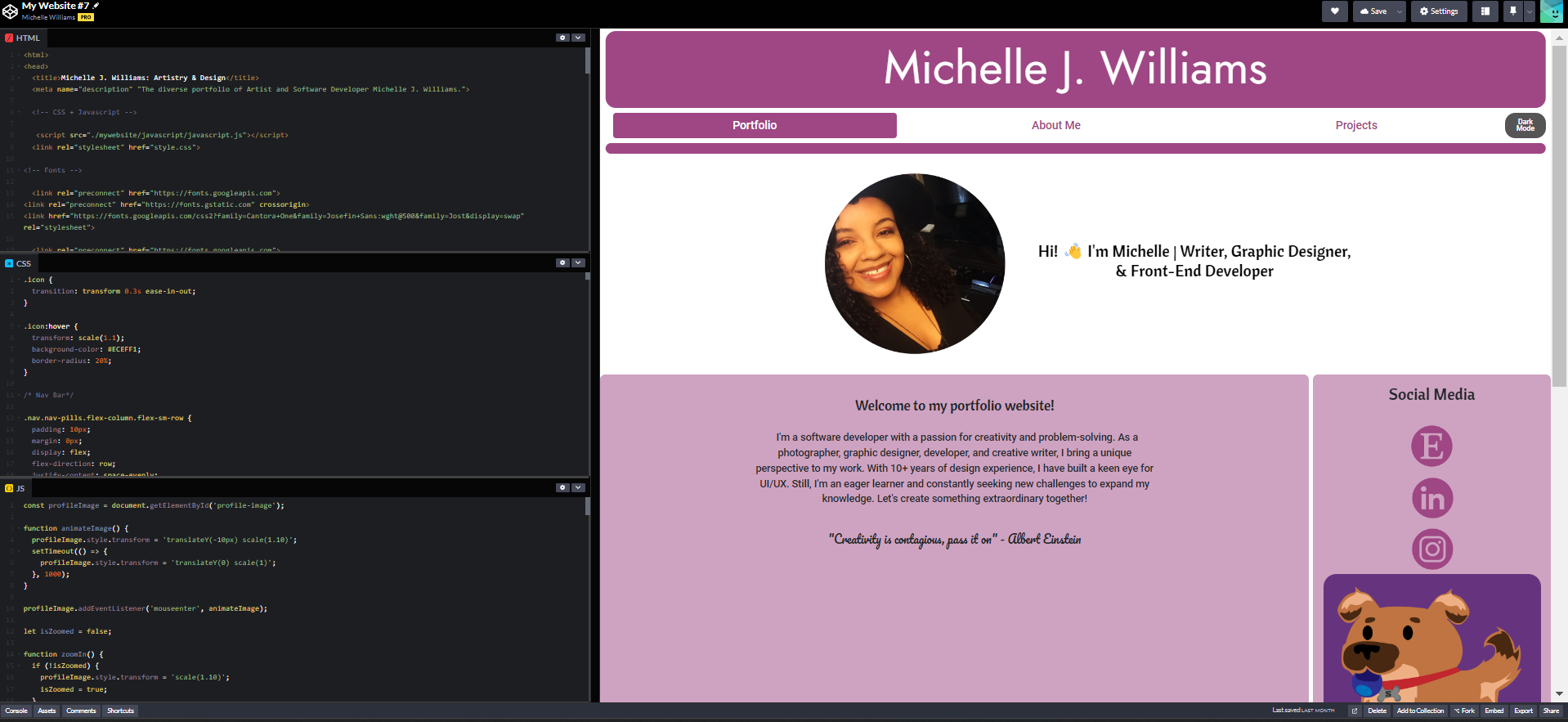
Project Description:
My portfolio website has undergone a remarkable evolution, transforming from a simple HTML-only single-page site to a comprehensive, content-filled platform that showcases my skills and projects using a variety of coding languages. The journey began in April of 2023 when I embarked on the path of becoming a Software Developer through Amazon's Career Choice program. At the outset, my knowledge was centered around basic HTML, and I was in the process of learning how to enhance the styling of HTML pages using CSS.
Foundations in HTML:
The initial version of my portfolio was built upon the foundations of HTML, allowing me to create a basic structure to present my work and information. This phase marked the beginning of my coding journey, laying the groundwork for the more intricate developments that followed.
Introduction to CSS Styling:
As I delved into the intricacies of CSS, I discovered its versatility and the power it holds in enhancing the visual appeal of web pages. The newfound understanding of CSS played a pivotal role in tidying up the layout and design elements of my portfolio, reflecting my skills as a graphic designer transitioning into Front-End Development.
Expansion into Front-End Development:
Driven by my background in graphic design, I eagerly explored the realm of Front-End Development. This expansion involved incorporating additional coding languages and technologies to elevate my portfolio beyond a simple HTML structure. I embraced the challenges and opportunities presented by JavaScript, CSS frameworks like Bootstrap, and other tools that enhanced interactivity and user experience.
Content Enrichment:
Over time, the focus shifted from a basic presentation to content enrichment. I incorporated various types of code to dynamically display my projects, achievements, and skills. The portfolio evolved into a multi-page website that not only serves as a showcase but also as a testament to my growth as a Software Developer.
The evolution of my portfolio website stands as a dynamic representation of my learning journey, starting with the fundamentals and progressively incorporating diverse coding languages and technologies. This project not only reflects my technical prowess but also highlights my passion for continuous learning and improvement in the ever-evolving field of web development.
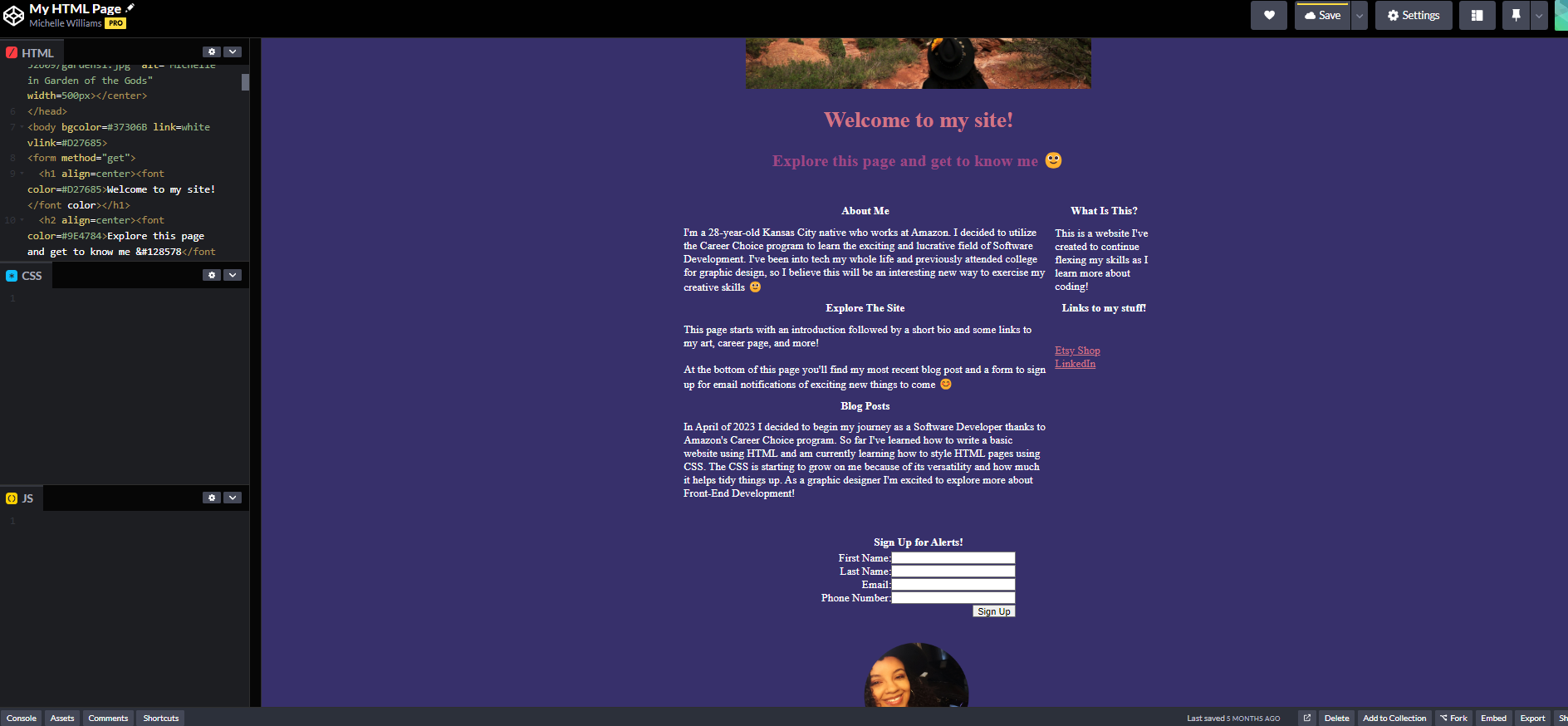
Below are screenshots of the first four versions of my website:
Version #1

Version #2

Version #3

Version #4